Google Chrome té poques opcions per personalitzar la barra de desplaçament de la pàgina. No seria fantàstic si poguéssiu personalitzar els colors, botons, dimensions i velocitats de desplaçament de la barra de desplaçament? Bé, ho podeu fer amb algunes extensions de Chrome.

Personalització de la barra de desplaçament de Google Chrome amb Rescroller
Redesplaçador és potser la millor extensió per personalitzar la barra de desplaçament de Chrome. Aneu a aquesta pàgina per afegir Rescroller al navegador. Un cop afegit, podeu fer clic a Redesplaçador Configuració botó de la barra d'eines per obrir la pàgina següent.

Ara desplaceu-vos una mica cap avall fins a Opcions generals amb les quals podeu personalitzar l'amplada de la barra de desplaçament. Podeu arrossegar el Barra de desplaçament Mida barra per ajustar l'amplada de la barra de desplaçament. Això configurarà l'amplada de la barra a la dreta de la pàgina de desplaçament.
Directament a sota d'aquesta barra lliscant hi ha un quadre de text Llista negra. Allà podeu introduir els URL del lloc web per mantenir la barra de desplaçament predeterminada. Aleshores, la barra de desplaçament personalitzada no s'inclourà en aquests llocs web.
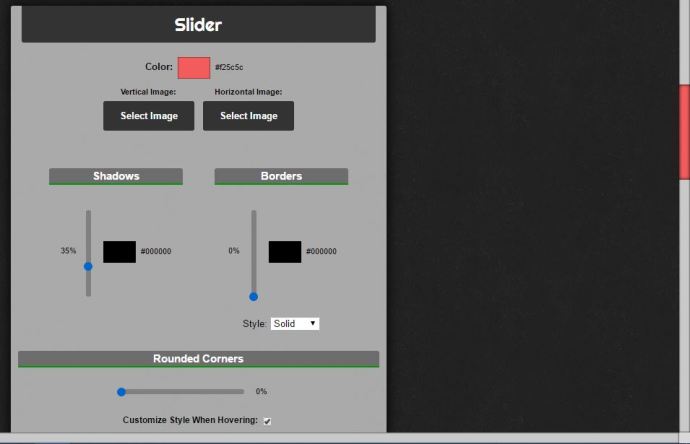
Desplaceu-vos cap avall fins a les opcions del control lliscant per configurar els colors del control lliscant. Feu clic a Color quadre per obrir una paleta des de la qual podeu triar colors alternatius per al control lliscant. Seleccioneu un color d'allà i feu clic Aplicar a la paleta per canviar el color del control lliscant.

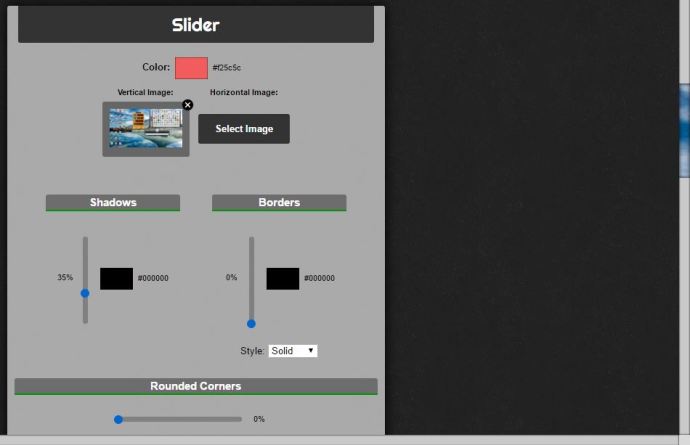
Alternativament, afegiu imatges de fons als controls lliscants vertical i horitzontal. Premeu el botó Seleccioneu Imatge botons per triar una imatge per al control lliscant. A continuació, premeu Obert per afegir la imatge al control lliscant com a continuació.

Les opcions del control lliscant també inclouen Ombres i Fronteres barres lliscants. Si arrossegueu la barra Vores cap amunt, s'afegeix una vora al control lliscant. Arrossegueu el Ombres barra cap amunt per aplicar-hi un efecte d'ombra.
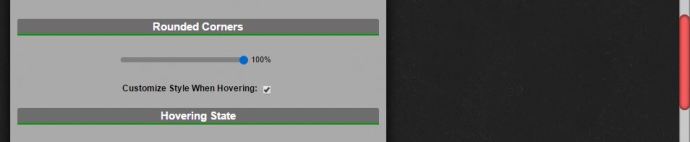
La majoria dels controls lliscants són quadrats per defecte. Tanmateix, podeu personalitzar el control lliscant de Chrome perquè sigui més corbat. Arrossegueu el Cantó arrodonits barra lliscant més a la dreta per afegir cantonades corbes al control lliscant com a continuació.

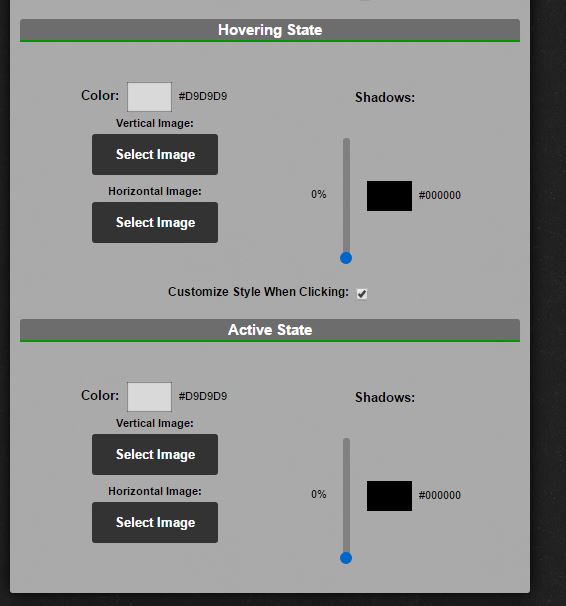
A continuació podeu seleccionar Personalitza l'estil en passar el cursor i Personalitza l'estil en fer clic caselles de verificació. Seleccioneu-los per obrir les opcions que es mostren a continuació. Amb aquesta configuració, podeu personalitzar encara més els colors del control lliscant quan passeu el cursor o el seleccioneu amb el cursor.

Amb les opcions de fons podeu personalitzar la barra de desplaçament principal, però no el control lliscant. Aquests paràmetres són gairebé idèntics a les opcions del control lliscant. Com a tal, podeu personalitzar el color, les ombres i les vores de la barra de desplaçament principal de la mateixa manera.
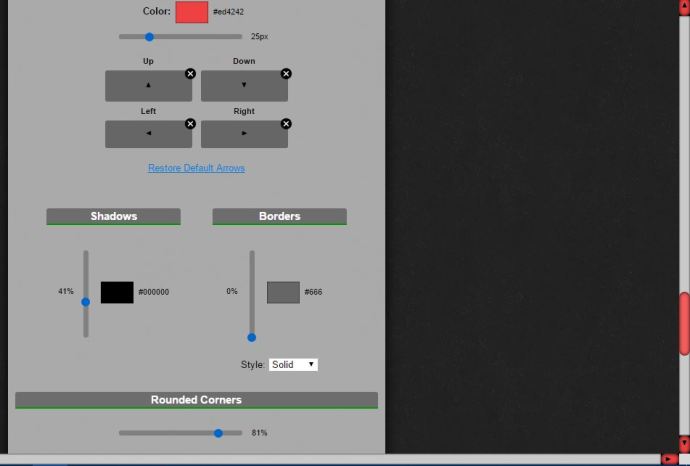
Una mica més avall, a la pàgina de desplaçament, hi ha opcions de botons. Si encara no està seleccionat, feu clic Mostra els botons de desplaçament per incloure botons a la barra de desplaçament i ampliar aquesta configuració. A continuació, podeu fer clic a Color quadre per triar nous colors per a aquests botons. Si teniu bones imatges de botons, feu clic a la X a Amunt, Dret, A baix i Esquerra caselles i després premeu Seleccioneu Imatge per afegir-los a les barres de desplaçament. Consulteu aquesta pàgina al lloc web d'Iconfinder per trobar algunes icones de botons de fletxa per a la barra de desplaçament.

També podeu afegir cantonades arrodonides als botons de fletxa. Desplaceu-vos cap avall fins a la part inferior de la pàgina i, a continuació, arrossegueu Cantonades arrodonides barra allà més a la dreta. A més, pots seleccionar Personalitza l'estil en passar el cursor i Personalitza l'estil en fer clic opcions per als botons de fletxa.
Afegiu un disseny de barra de desplaçament mínim a Chrome
Per a una personalització ràpida de la barra de desplaçament, consulteu el Barra de desplaçament mínima extensió. Aquesta és una extensió que afegeix una nova barra de desplaçament a Google Chrome que s'amplia quan passeu el cursor per sobre i es contrau o es redueix quan la barra de desplaçament no està seleccionada. També té un control lliscant transparent amb cantonades arrodonides.
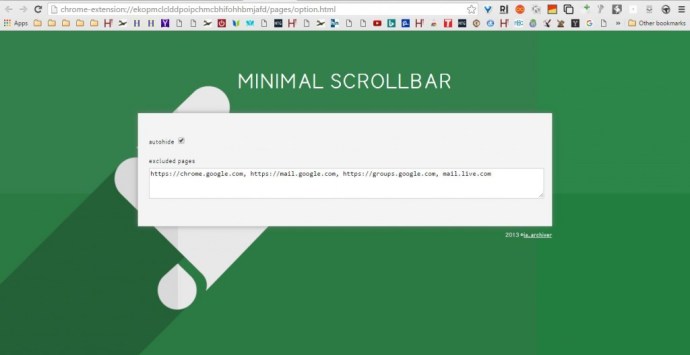
Obriu aquesta pàgina i premeu el botó verd que hi ha per afegir aquesta extensió a Chrome. A continuació, reinicieu el navegador i obriu unes quantes pàgines per provar la nova barra de desplaçament. Trobareu que les pàgines inclouen la barra de desplaçament que es mostra a la instantània directament a continuació.

Per tant, aquesta barra de desplaçament té una amplada reduïda quan no està seleccionada. Passeu el cursor per sobre per ampliar la barra de desplaçament. El control lliscant transparent també és una cosa nova.
Aquesta extensió no té moltes opcions de personalització, però la configureu perquè la barra de desplaçament predeterminada es mantingui al seu lloc en determinades pàgines. Feu clic amb el botó dret a Barra de desplaçament mínima botó a la barra d'eines i després seleccioneu Opcions per obrir la pestanya de sota. Allà podeu introduir URL de pàgina al quadre de text perquè no incloguin la barra de desplaçament personalitzada.

Personalitzeu el desplaçament de la pàgina de la barra de desplaçament
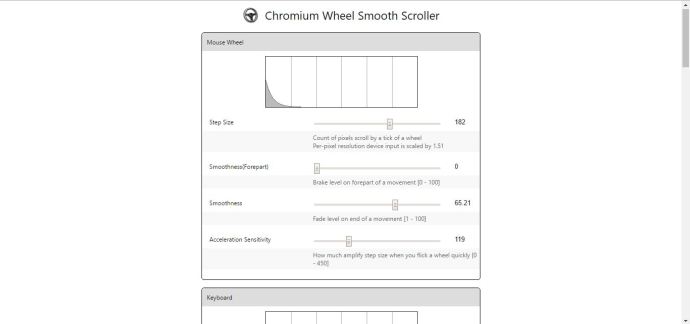
No podeu personalitzar el desplaçament de la pàgina de la barra de desplaçament, en cas contrari, la velocitat de desplaçament, amb Redesplaçador o amb la barra de desplaçament mínima. Tanmateix, podeu fer-ho amb el Roda de crom Smooth Scroller extensió, que els usuaris de Chrome poden afegir al navegador des d'aquesta pàgina. A continuació, feu clic amb el botó dret a Roda de crom Smooth Scroller botó a la barra d'eines i seleccioneu Opcions per obrir la pàgina que es mostra a continuació.

A la part superior teniu les opcions de la roda del ratolí amb les quals podeu personalitzar el desplaçament de la roda del ratolí. Per exemple, cada rodet de la roda del ratolí desplaça el control lliscant cap avall per la pàgina una quantitat específica; i podeu personalitzar-ho arrossegant Mida del pas barra més a l'esquerra o a la dreta. Arrossegueu la barra cap a la dreta per augmentar el nombre de píxels que el control lliscant salta cap avall per la pàgina amb cada rodet de roda, la qual cosa augmenta efectivament la velocitat de desplaçament.
Just a sota n'hi ha Suavitat i Suavitat (parti anterior) bars. Arrossegueu aquestes barres més a la dreta per fer que el desplaçament de la pàgina amb rodes sigui més suau. Si els arrossegueu cap a l'extrem esquerre, el desplaçament de la pàgina amb la roda del ratolí serà una mica més brusc.
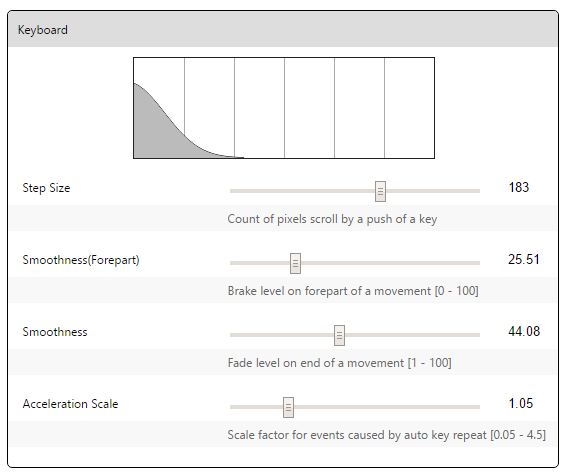
També podeu desplaçar-vos cap amunt i cap avall amb les tecles de fletxa. A sota de les opcions del ratolí hi ha configuracions amb les quals podeu personalitzar el desplaçament de la pàgina del teclat. Les opcions són bàsicament les mateixes que les del ratolí, excepte que personalitzen la configuració de la barra de desplaçament del teclat de Chrome.

A la part inferior de la pàgina hi ha un quadre de text Llista negra. Allà podeu introduir els URL dels llocs web que voleu excloure de la configuració seleccionada del Smooth Scroller de la roda de crom.
Així que amb aquestes extensions ara podeu personalitzar la barra de desplaçament de Google Chrome. Podeu revisar la barra de desplaçament amb Rescroller, afegir un nou control lliscant transparent al navegador amb la barra de desplaçament mínima o configurar encara més el desplaçament de la pàgina amb Chromium Wheel Smooth Scroller.