Cada dissenyador sempre busca una nova habilitat o tècnica per ajudar-los a treballar de manera més eficient. Figma us connecta amb connectors que poden fer que el vostre flux de treball sigui més fluid i ràpid. Els connectors transformen Figma en una finestreta única per a totes les vostres necessitats de flux de treball. Podeu utilitzar-los per seleccionar una àmplia gamma de tipus de lletra en qüestió de segons o generar detalls decoratius complets amb una facilitat extraordinària. Fins i tot podeu copiar un disseny i enganxar-lo a Figma amb totes les capes correctes conservades.

Com utilitzar els connectors a Figma en un ordinador
La majoria dels connectors de Figma estan desenvolupats per funcionar en un entorn de PC. Els ordinadors fan que sigui fàcil personalitzar les pulsacions de tecles i les ordres per crear dreceres per a les funcions més utilitzades, com ara "copiar i enganxar" o "desar i tancar". Tots dos són dreceres essencials en aplicacions de disseny com Figma. Windows també admet el programari d'edició de fotografies (Paint) i el programari d'il·lustració vectorial (Inkscape), tots dos poden ser molt útils a l'hora de crear imatges a Figma o crear fonts d'icones personalitzades com a part del procés de disseny del vostre projecte.
Si esteu executant Figma en un ordinador, podeu executar un connector des de diversos llocs:
a) La barra d'accions ràpides
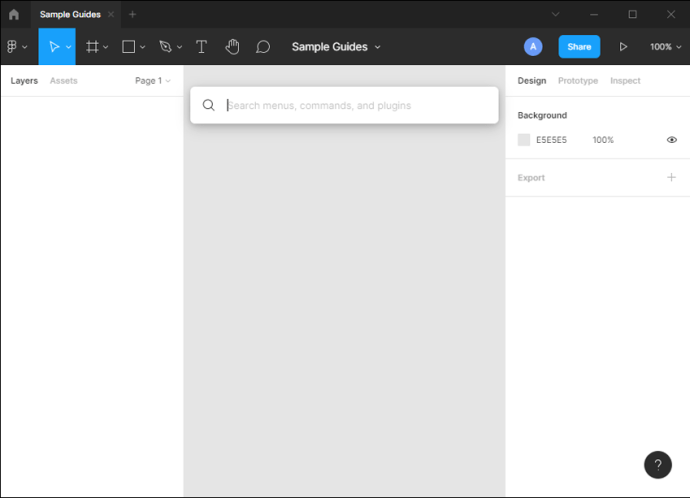
La barra de cerca d'Accions ràpides us ajuda a localitzar elements sense tocar el ratolí. Tot el que necessites és el teu teclat.
Per llançar un connector des de la barra d'Accions ràpides:
- Premeu Ctrl+/

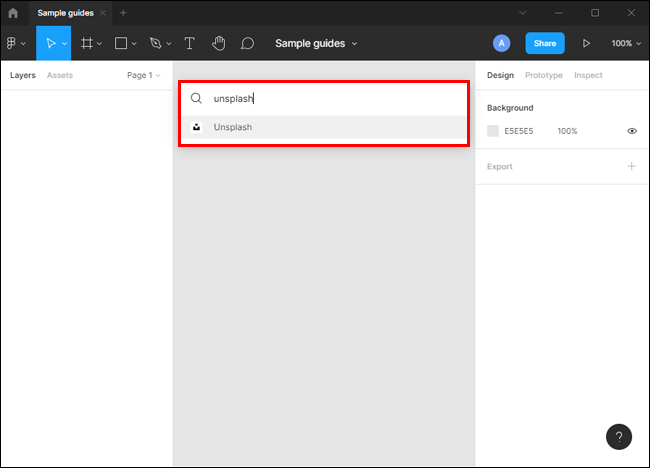
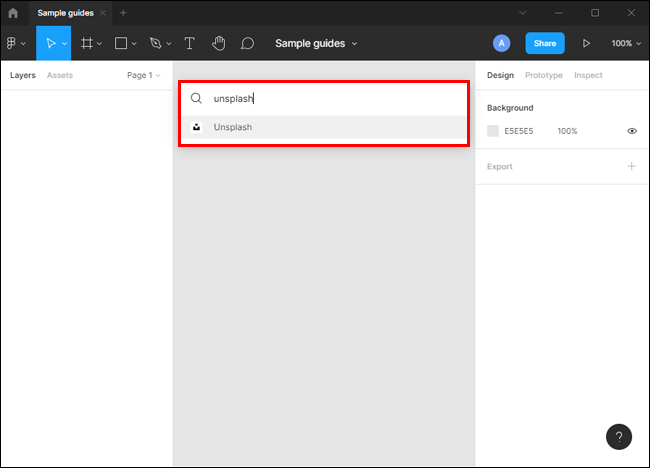
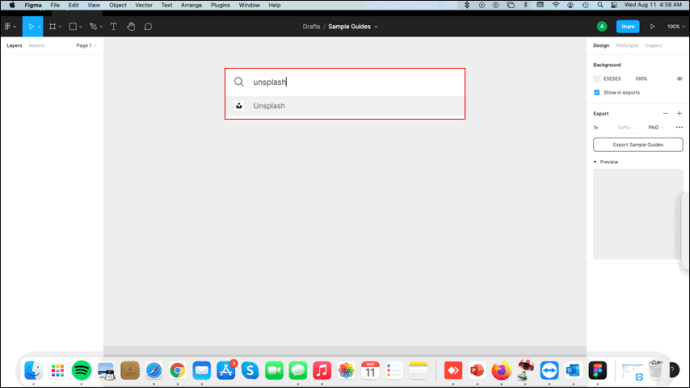
- Escriviu el nom del connector a la finestra emergent. Si el connector ja està instal·lat, apareixerà a la pantalla immediatament. Si hi ha diversos connectors amb noms molt similars, Figma els mostrarà tots per permetre-vos triar el que voleu executar. En aquest cas, podeu utilitzar les tecles de fletxa amunt i avall per navegar per la llista.

- Un cop trobeu el connector, premeu Intro per començar a executar-lo. En aquest punt, el connector hauria d'estar obert i llest per al seu ús.

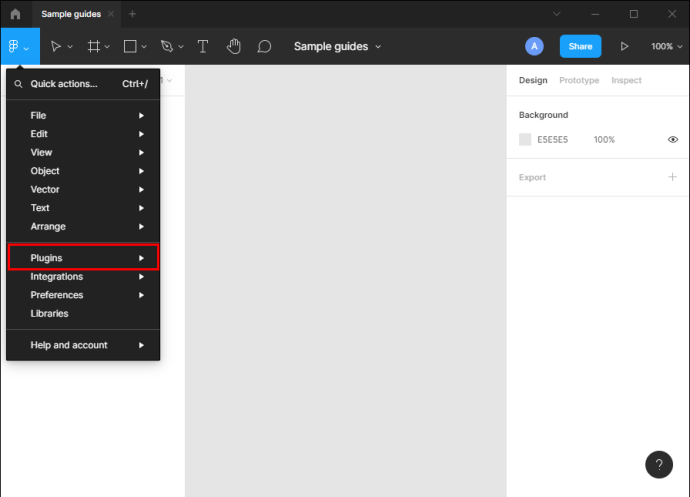
b) El menú Fitxer
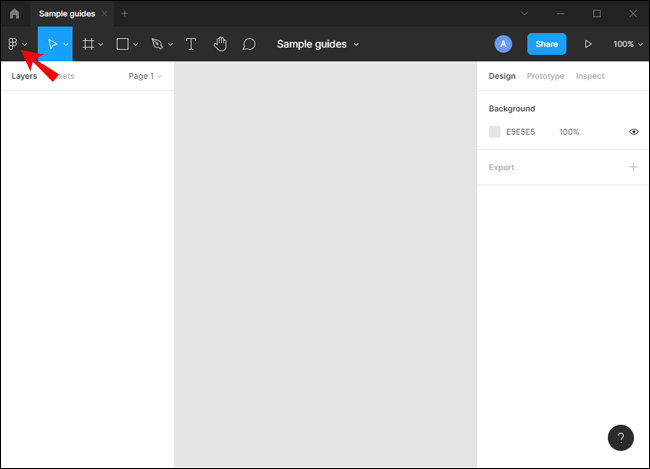
El menú Fitxer es troba a la cantonada superior esquerra de l'Editor Figma. Us permet executar una sèrie d'ordres, com ara obrir fitxers nous, editar obres existents, dibuixar vectors i escriure text. També podeu executar connectors des del menú Fitxer. Així és com:
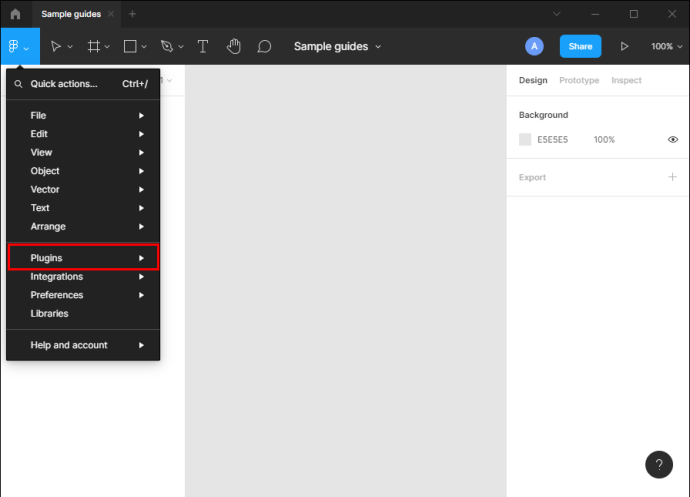
- Feu clic a les 3 línies horitzontals a la cantonada superior esquerra. Hauríeu de veure una llista d'ordres a la pantalla emergent.

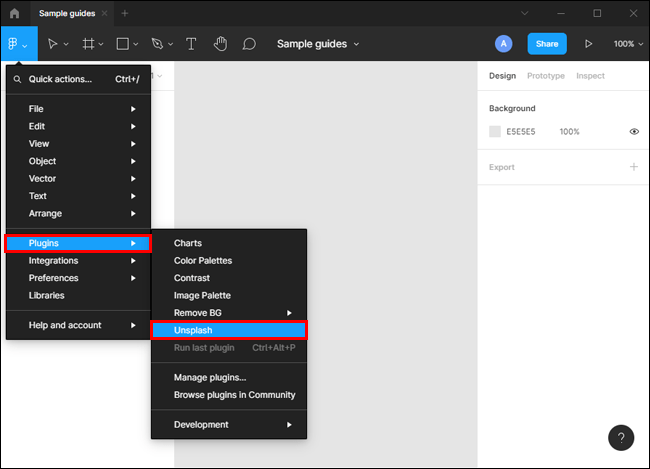
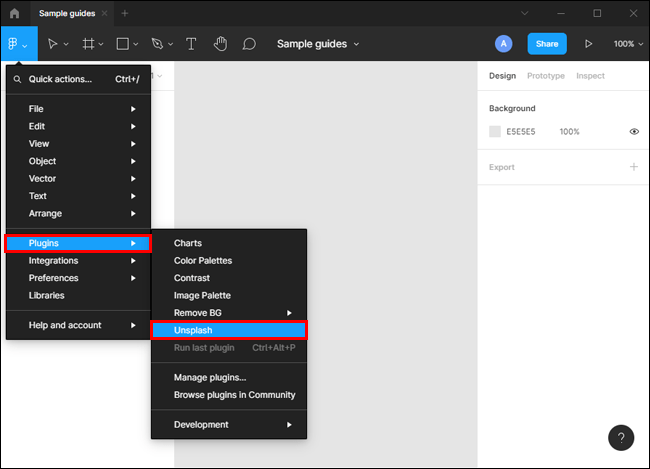
- Passeu el ratolí per sobre de "connectors". Això hauria d'obrir una llista de tots els connectors que heu instal·lat a Figma.

- Feu clic al connector que voleu executar.

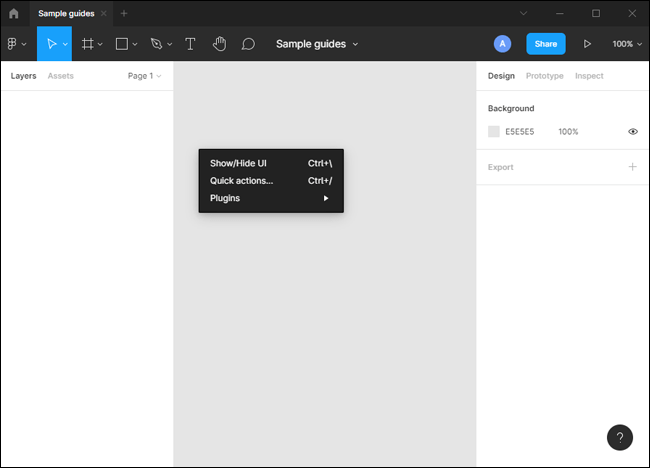
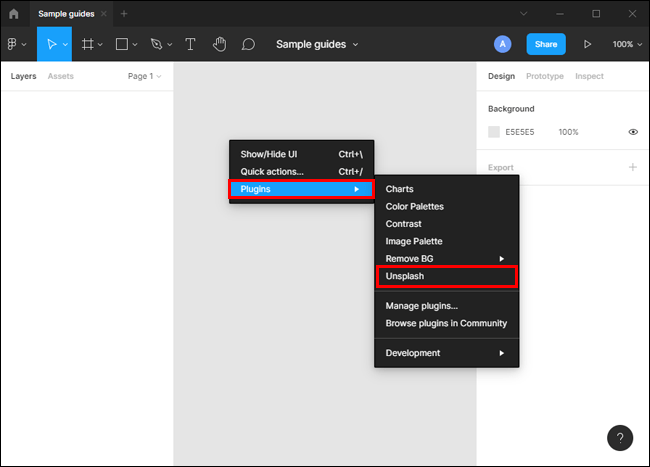
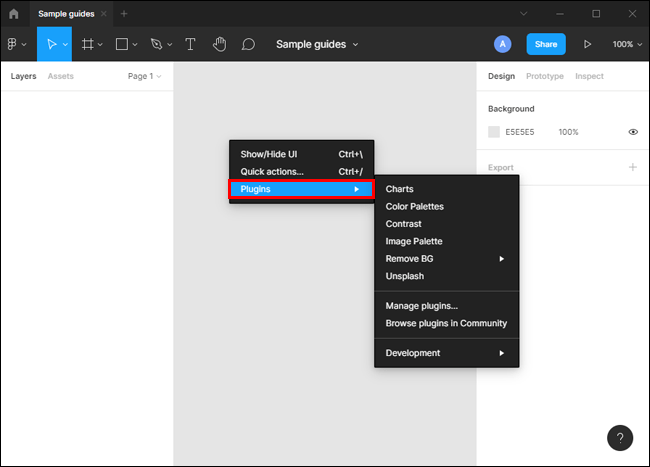
c) El menú de clic dret
Gràcies al menú de clic dret, el procés de llançament i execució dels complements no ha de ser complicat:
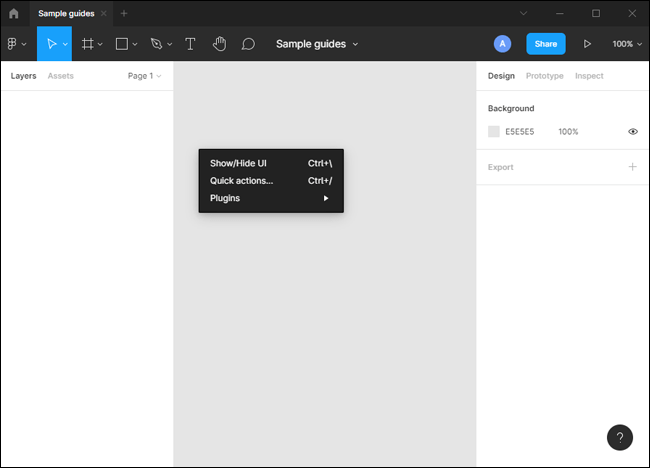
- Amb el cursor situat a qualsevol part del llenç, premeu el botó dret del ratolí.

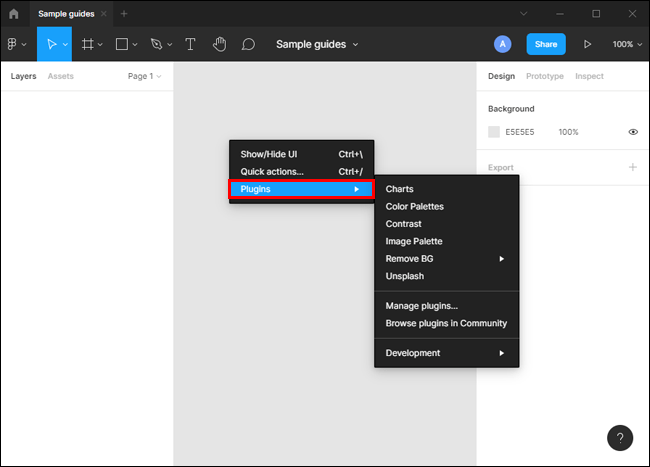
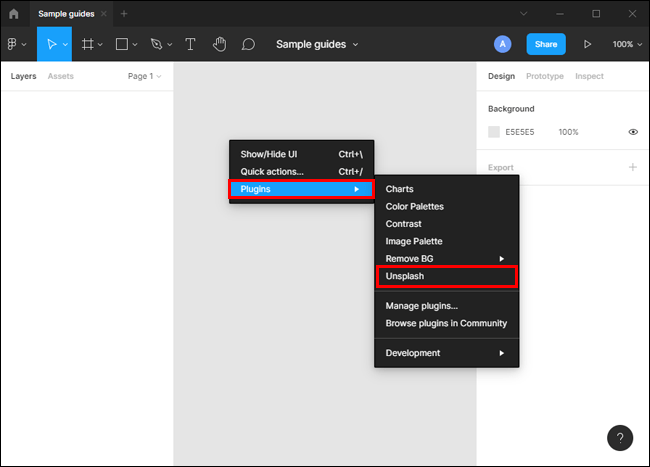
- Passeu el ratolí per sobre de "connectors" per obrir una llista de tots els connectors que heu instal·lat a Figma.

- Feu clic al connector que voleu utilitzar. Alguns connectors poden presentar-vos algunes indicacions a la pantalla abans d'executar-vos.

- En aquest punt, el connector executarà l'acció prevista a l'objecte, capa o fitxer actualment actiu.

Si heu utilitzat recentment un connector, podeu tornar-lo a executar prement el botó dret del ratolí i després seleccionant "Executar l'últim connector" al menú emergent.
Com afegir i utilitzar connectors a Figma en un Mac
Els connectors de Figma són una manera popular d'afegir funcions que la interfície no ofereix de manera immediata. La possibilitat de canviar perfectament entre revisar la base de codi i fer canvis en temps real significa que mai perdreu el temps canviant els contextos d'anada i tornada mentre passeu pel vostre flux de treball.
Els ordinadors Mac són compatibles amb Figma, la qual cosa significa que podeu utilitzar connectors per ajudar-vos a augmentar la vostra eficiència mentre treballeu en el vostre projecte.
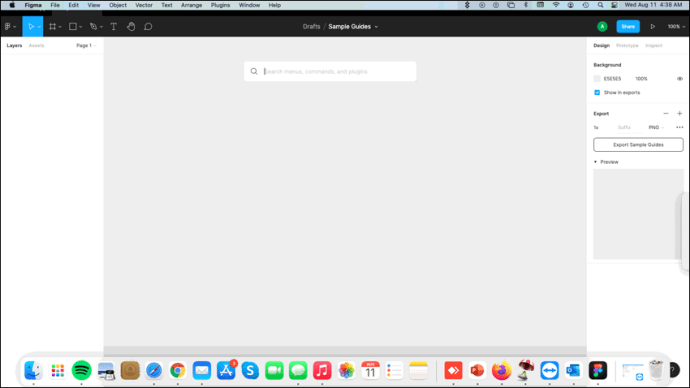
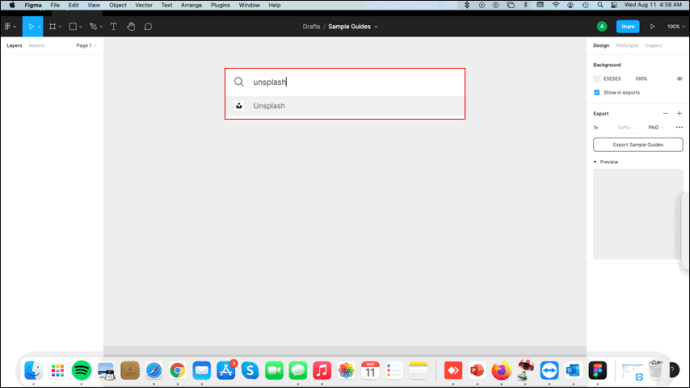
A continuació s'explica com podeu utilitzar connectors a Figma en un Mac:
- Premeu Control +/

- Escriviu el nom del connector a la finestra emergent. Utilitzeu les tecles de fletxa amunt i avall per navegar per la llista.

- Un cop trobeu el connector, premeu Intro per començar a executar-lo.

Alternativament, podeu llançar i executar ordres del connector mitjançant el menú del botó dret. Tot el que heu de fer és fer clic amb el botó dret a qualsevol part del llenç i després seleccionar el connector que voleu utilitzar al botó "connectors".
Per tornar a executar l'últim connector utilitzat, premeu Opció + Ordre + P
Connectors a les aplicacions mòbils de Figma
Figma inclou aplicacions mòbils per a dispositius iOS i Android. Tanmateix, aquestes aplicacions encara es troben en fase beta i, per tant, no s'han optimitzat per utilitzar-les amb complements. Només els podeu utilitzar per reflectir l'aplicació d'escriptori i veure versions escalades dels vostres dissenys. Qualsevol marc o fitxer seleccionat a l'aplicació d'escriptori també es mostrarà a l'aplicació mòbil.
També és important tenir en compte que només podeu utilitzar l'aplicació mòbil si heu iniciat sessió al web o a l'aplicació d'escriptori simultàniament.
Els connectors de Figma més afegits
Tot i que hi ha un munt de connectors de Figma, alguns de útils són molt populars entre els entusiastes de Figma. Aquests són els 5 connectors de Figma més afegits:
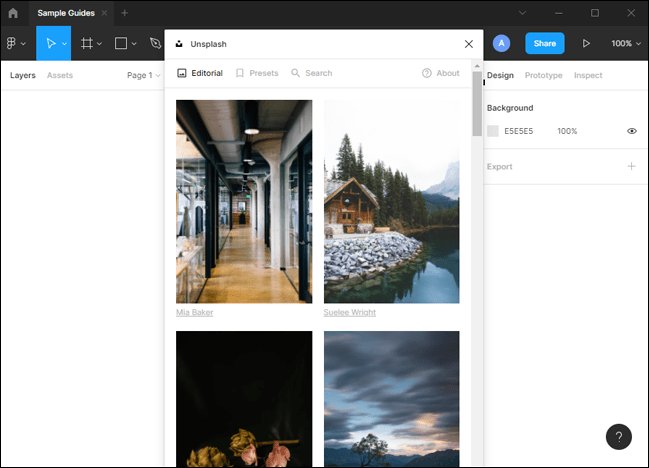
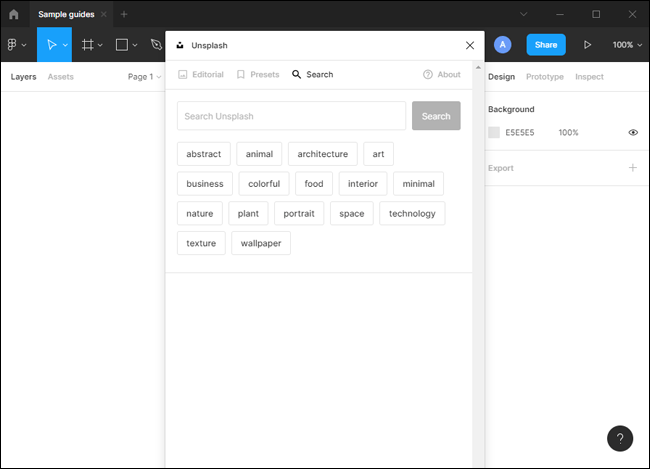
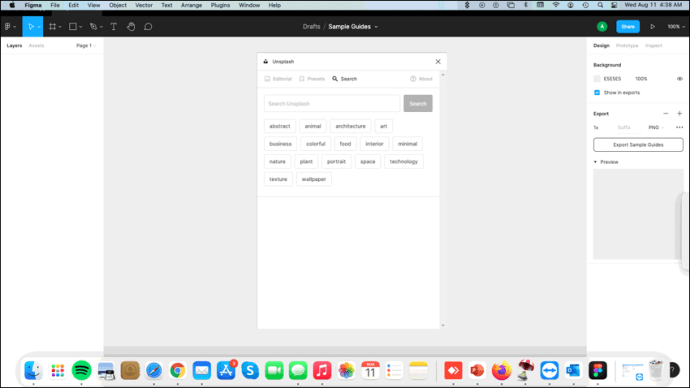
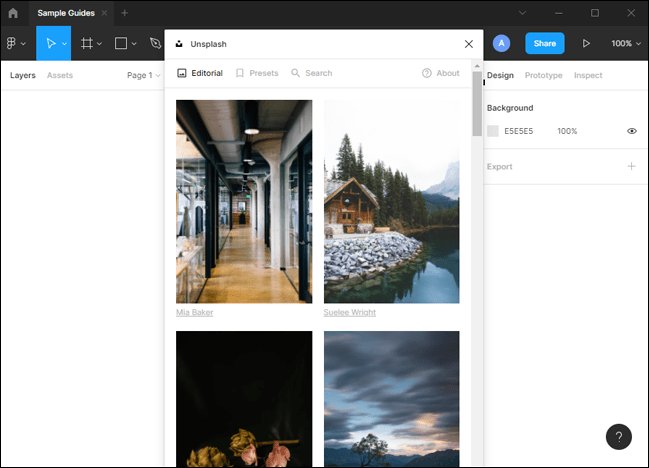
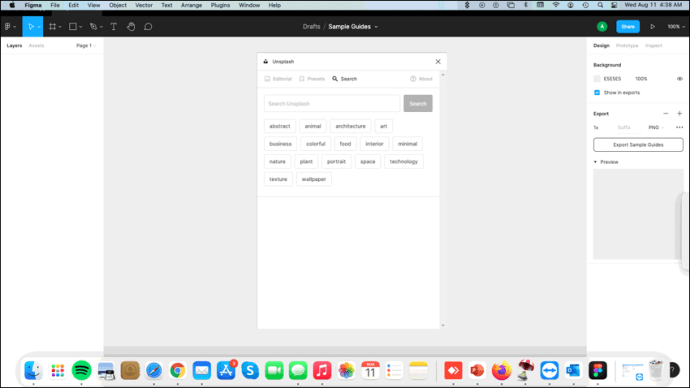
1. Desesquitxa
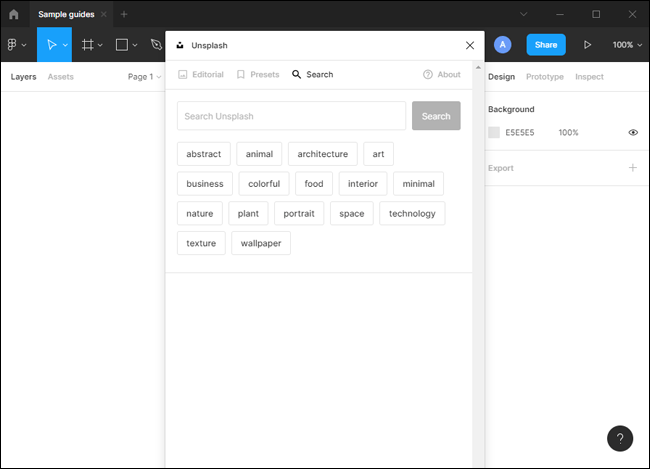
Com a dissenyador, és important triar un fons d'alta qualitat per mostrar el vostre treball. Unsplash pot ser la solució perfecta perquè inclou imatges gratuïtes i sense drets d'autor que es poden descarregar per a ús personal o comercial. Les fotos a Unsplash solen ser de molt alta qualitat i el lloc ofereix fotos gratuïtes per a pràcticament qualsevol necessitat de disseny.
2. Iconificar
No és frustrant passar hores intentant crear diverses icones a la mateixa pàgina només per adonar-se que no s'ajusten a la seva mida nativa i semblen pixelades? Introduïu Iconify. Aquest és un connector utilitzat pels desenvolupadors de front-end per combinar conjunts d'icones i crear interfícies d'usuari boniques, riques i modernes. Iconify està dissenyat per facilitar l'addició d'icones o insígnies personalitzades directament des del navegador sense necessitat d'un editor extern.
3. Icones de disseny de materials
Material Design Icons té totes les vostres necessitats d'icones. Amb més de 27.000 icones disponibles, gairebé segur que trobareu una icona perfecta per a la vostra interfície.
Material Design Icon Suite inclou gràfics vectorials i fitxers de tipus de lletra utilitzats per representar diferents estils d'icones. Tant si voleu formes simples en blanc i negre o composicions complexes en diversos colors amb degradats, ombres laterals o ombres incrustades, aquest connector us té cobert. Les formes es presenten tant en fitxers SVG en capes com en formats PNG en capes per a la vostra comoditat.
4. Lorem Ipsum
Lorem Ipsum és un tipus de text simulat utilitzat en disseny, tipografia i impressió. El seu connector permet als dissenyadors inserir seccions de contingut fictici per imitar l'aspecte de la còpia real. Amb aquesta eina, podeu determinar fàcilment detalls com ara la proximitat i la col·locació, les paraules per línia, l'espaiat entre lletres i l'engreix. No cal que passis temps intentant desenvolupar blocs de contingut de farciment que potser no coincideixin amb el teu disseny tipogràfic.
5. Carret de contingut
Aquest és el vostre complement de referència quan necessiteu incorporar icones, avatars i cadenes de text al vostre disseny. Ve amb una barra d'eines senzilla que us permet seleccionar la capa del vostre disseny que necessita contingut i després us ajuda a seleccionar el tipus de contingut que preferiu al menú de la paleta. El connector també us permet organitzar les vostres cadenes de text en ordre ascendent o descendent, depenent de les necessitats del vostre projecte.
Estalvieu temps amb els connectors de Figma
En introduir funcions que no s'inclouen al programari original, els connectors de Figma han tocat la corda entre els dissenyadors interessats a treballar de manera més eficient. Us poden ajudar a reduir la quantitat de temps dedicat a recrear les mateixes coses repetidament. Ofereixen una oportunitat per explorar més possibilitats sense haver de canviar la vostra eina de disseny principal. Tanmateix, s'hauria de considerar acuradament qualsevol connector en funció dels requisits individuals.
Quins són els vostres connectors de Figma preferits? Feu-nos-ho saber a la secció de comentaris a continuació.